-
Object TypeJavaScript 2020. 8. 17. 17:17
Object Type은 Porperty 로 이루어진 집합이다. 따라서 키 : 벨류로 쌍을 이루는 구조를 가지고 있다.

보통 Key 에 해당하는 자료로 접근하여 Value 값을 얻는게 가능하며 값으로 Object, Function 등의 Type이 올 수 있다. 또한 기본적으로 Object Type의 Key 값은 Sring Type이다 따라서 "" 큰 따옴표를 붙이지 않아도 자동으로 String Type으로 해석한다.
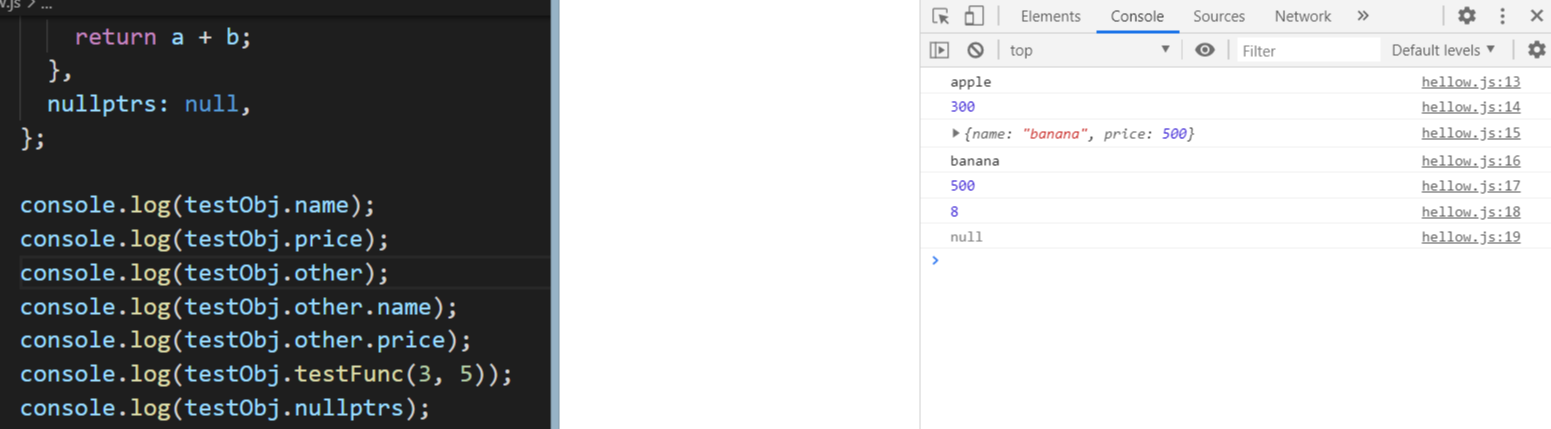
console.log 결과

위와 같이 testObj 라는 Object가 가진 Property 의 Key 값으로 접근하여 해당 Key 값에 대응하는 Value 값을 출력하는 것을 볼 수 있다.
Property 값 변경, 추가
"use strict"; var obj = { name: "apple", price: 500 }; var str = "price"; console.log(obj.name); // 방법 1 '.'을 사용하여 키의 값에 접근 obj.name = "banana"; console.log(obj.name); // 방법 2 obj["key"] 로 접근 하는 방법 obj["name"] = "mellon"; console.log(obj.name); // 방법 3 var = name = "name" 과 같이 변수에 string을 담아 // 해당 변수를 통해 접근하는 방법 var name = "name"; obj[name] = "watermelon"; console.log(obj.name);결과는 다음과 같다

Object 안의 모든 Property Key 값 추출 (for in 문 사용)
"use strict"; var obj = { name: "apple", price: 500 }; // for ~ in 의 item 변수는 obj의 모든 Key 값을 담는 변수이다 for (var item in obj) { console.log(item); console.log(obj[item]); }'JavaScript' 카테고리의 다른 글
Built in object 의 생성 (인스턴스) (0) 2020.10.05 Built-in object 란 ? (인스턴스) (0) 2020.09.23 Built-in 이란 ? (1) 2020.08.17 자료형 (0) 2020.08.11 용어 모음 (0) 2020.08.11